僕や妻は仕事の書類や子供の写真などで何かとプリンタで印刷することが多い。
だが、印刷しようと思ってから、実際に印刷が完了するまでは、
プリンタの前に行く→プリンタの電源を起動する→パソコンに戻る→プリンタがネットワークに繋がりオンラインになる→印刷する→プリンタへ印刷物を取りに行く→プリンタの電源を切る
というプロセスが発生しており、時間にして2~3分を要する作業である。
これは大変な無駄である。育児と仕事で超絶多忙を極める我々とっての3分の損失は、現在の時間価値で3分の損失である。
私が幸いにして有する超絶最先端技術の知見を駆使することがこの大問題を解決できる微かな光明と言われており、私が可及的速やかにこの問題解決に取り組むことは全人類の渇望するところとなっていた。
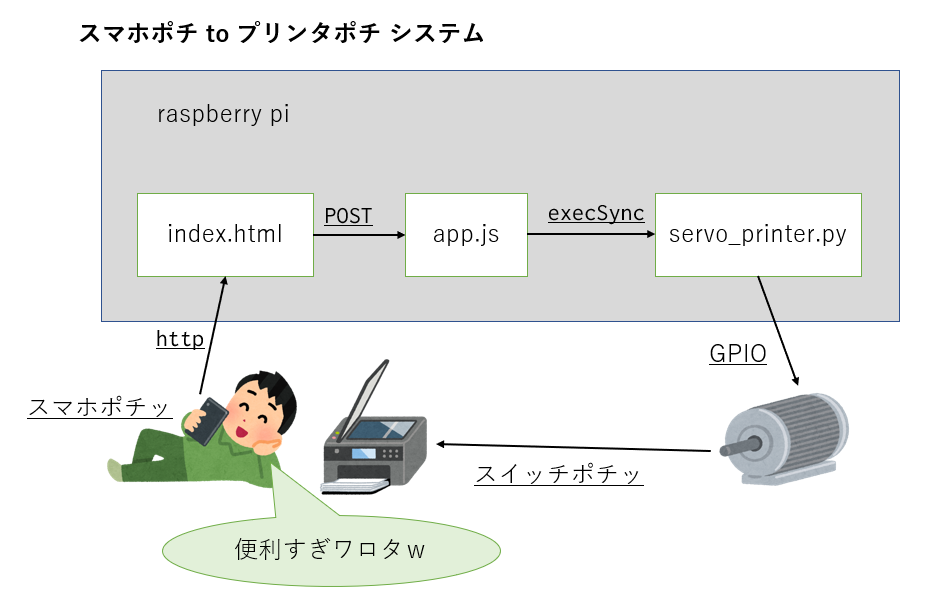
そんなわけで完成したのがこれだ。
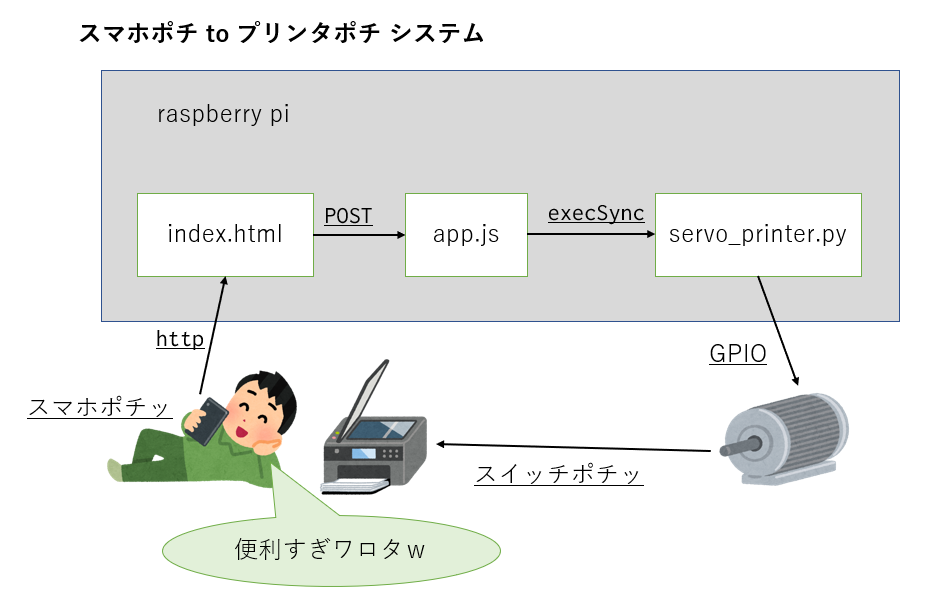
システム構成図はこんなカンジ

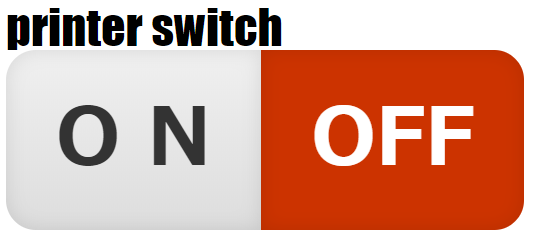
処理の流れ順に説明すると、まずHTMLでスイッチを作成する。
「HTML スイッチ おしゃれ」などで検索するといろいろとスタイリッシュなスイッチが出てくるので、その中でこちらを参考にCSSを作成した。
blog.manaten.net
豊富なサンプルのおかげでセンスがない人もそれっぽいものが作れるのでありがたいなぁ。

スイッチができたら、サーバにPOSTするjqueryを書く。
$(document).on('change', '#switch', function(){
$.post('/printer','printer');
});
これをstaticフォルダにindex.htmlとして保存する。
次はPOSTを受け取るサーバサイドを作る。
app.jsに以下を記述する。
express.jsを使用するので事前にインストールしておこう。
const execSync = require('child_process').execSync;
const express = require('express');
const app = express();
app.use(express.static('static'));
app.listen(3333,function(){
console.log('server start')
});
app.post('/printer',function(req,res){
console.log('POSTED')
const result = execSync('sudo python servo_printer.py').toString();
});
次はサーボモータをプリンタに取り付ける。
サーボモータはSG-90という定番商品があり、一個400円で購入。
http://akizukidenshi.com/catalog/g/gM-08761/
微調整を重ねながら、ゼムクリップ2個でうまいことスイッチに当たる位置で固定することに成功。

続いてservo_printer.pyに実際にservoモータを動かすスクリプトを作成する。
コードは以下を参考にした。
import RPi.GPIO as GPIO
import time
GPIO.setmode(GPIO.BCM)
gp_out = 17
GPIO.setup(gp_out, GPIO.OUT)
servo = GPIO.PWM(gp_out, 50)
servo.start(0)
servo.ChangeDutyCycle(7)
time.sleep(0.5)
servo.ChangeDutyCycle(15)
time.sleep(0.5)
servo.stop()
GPIO.cleanup()
ChangeDutyCycle()に指定した値で、回転して止まる場所が変わるので、いろいろと値を変更させながら、ちょうど良く押す→戻すができる数値を探す。
各ファイルをこんな構成にしてraspberry piに保存。
www
|-app.js
|-servo_printer.py
|-static
-|-index.html
raspberry piでapp.jsを実行し、コンソールに「server start!」が表示されたら、準備OK。
ブラウザから「192.168.(raspberry piのアドレス):3333」を開きお気に入りに登録すればいつでもスマホやPCでプリンタの電源を入れられるようになった!
いやいや、そろそろ印刷しようかなーって言うときに、ブラウザ開いてボタン押しておけばすぐにプリンタが使えるわけだから意外と便利だと思うよ、うん。
今後の課題としては、webページのON/OFFは必ずしもプリンタのON/OFFとリンクしていないので、うまく電源が入らないときは、それらがズレてきてしまう問題の修正が必要だろう。
プリンタは電源が入ればネットワークに必ずつながるので、raspberry piでプリンタのIPアドレスを常時監視して、一定期間ごとにwebページのON/OFFを実際のプリンタのON/OFFと連動させるとよりスイッチらしくなるだろう。
が、プリンタのON/OFF如きにそこまでこだわれる情熱を持っていないため、やらない。
直接プリンタ見りゃいい話だし。←それを言ったらON/OFFも直接押せやという話になるが。